Gestern gab ich allzu euphorisch bekannt, dass ich die Lösung für mein leidiges Problem mit einer Navigation hatte, die ich mit Bildern und CSS lösen wollte. Leider funktioniert die von mir präsentierte Methode nicht in allen Browsern und auch nicht in allen Fällen. Daher musste ich nach anderen Möglichkeiten Ausschau halten.
Noch einmal zur Erinnerung: Es ging darum, dass Links, die Bilder enthielten einen hässlichen Rahmen hatten. Es ging dabei nicht um den Rahmen der Bilder, sondern wirklich um einen Rahmen, der an der unteren Seite des Bildes erscheint, wenn ein Link drumherum gesetzt ist.
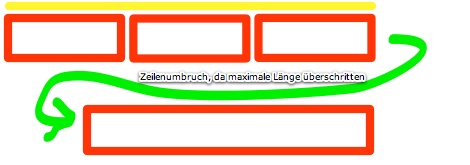
Wie sieht nun meine Lösung aus, die browserübergreifend funktioniert? Relativ einfach. Die einzelnen Bilder der Navigation sind in einen div-Container nav eingeschlossen. Alle Elemente, die sich in diesem Container befinden besitzen das Attribut float:left; so dass kein Zeilenumbruch stattfindet. Der nav Container ist so breit, dass die erste Zeile der Elemente genau hineinpasst, das Bild für die zweite Zeile wird automatisch umbrochen.

Die gelbe Linie ist die maximale Breite des nav div. Die Bilder in der oberen Leiste, sprich die drei roten Rechtecke sind die einzelnen Elemente der Navigation. Das untere Rechteck ist insofern falsch dargestellt, als das Bild die gleiche Breite hat, wie der mit gelb verdeutlichte Container. Zwischen den oberen Rechtecken befindet sich somit kein Abstand mehr und alles wird in der passenden Breite dargestellt.